
リニューアルをする際に、前のサイトがHTMLで作られた場合に、WordPressでリニューアルをすると各ページの
URLはスラッシュで終わります。
WordPressで移行した後にもブックマークをしているお客様や検索エンジンにインデックス(拾われている)ページが
HTMLになっています。
そのため、リニューアル後にも同じようにWordPressのサイトであっても静的なHTMLで作同じURLでアクセスできるようにする方法を紹介します。
以前は、WordPressのプラグインの「.html on pages」というのを使う方法もありましたが
今は更新が止まっていて、使えなくなりました。
そのため、外観のテーマの「テーマエディター」の「functions.php」に数行のコードを記載すればWordPressの固定ページの拡張子に.htmlを付けることができます。
注意!直接元のテーマに記載しないこと
元のテーマの外観のテーマの「テーマエディター」を編集することは推奨されていません。
なぜかというと、WordPressのテーマのバージョンアップをすると自分が修正した箇所が上書きされてしまうためです。
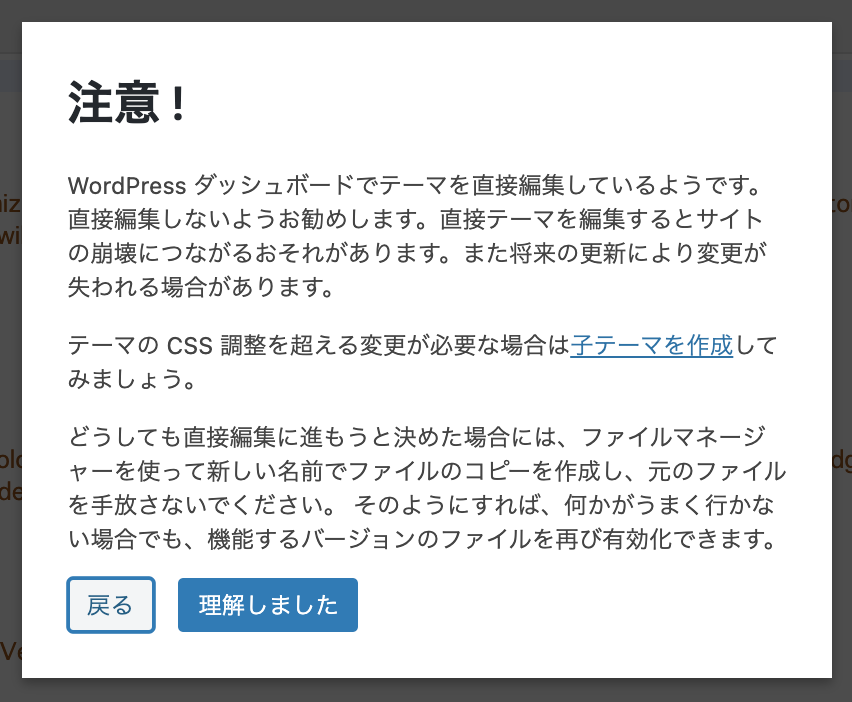
実際に表示すると下記のようなメッセージが表示されます。

(以前のWordPressはなかったのですが直接カスタマイズをして上書きされてしまう方も多かったり不用意にいじってしまってトラブルなるのを防ぐために今は警告メッセージが表示されるようになりました。)
「functions.php」を修正するなら子テーマで対応します。
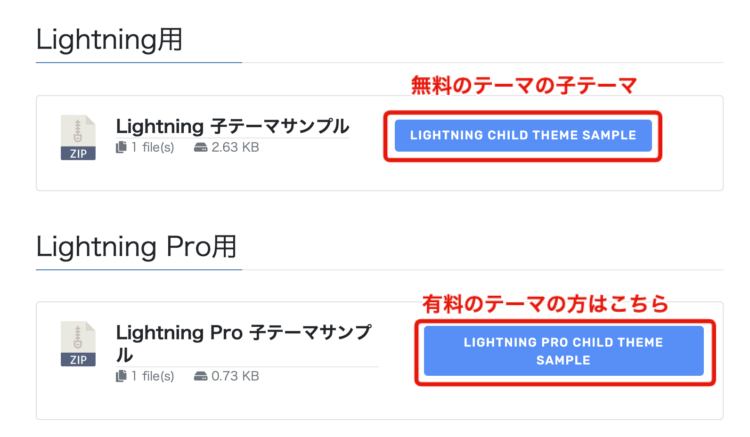
当WordPressセミナーで使用しているテーマの「Lightningテーマ」では
子テーマも用意してくれています。(さすが!優しいですね)

子テーマをアップロードします。
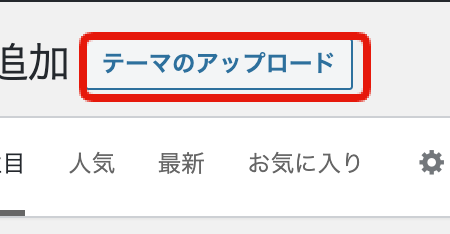
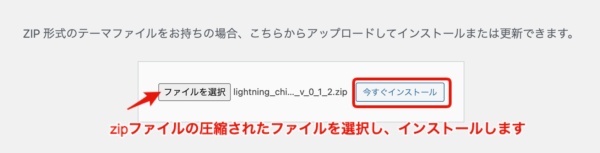
外観の「テーマ」の「新規追加」の「テーマのアップロード」を選択します。

圧縮されたままの子テーマを選びます。
ダウンロードした圧縮されたままの子テーマを選びます。
「今すぐインストール」をクリックします。


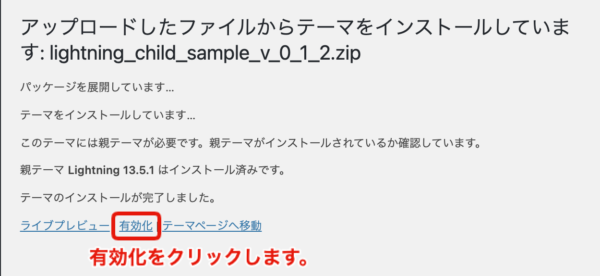
有効化をクリックします。

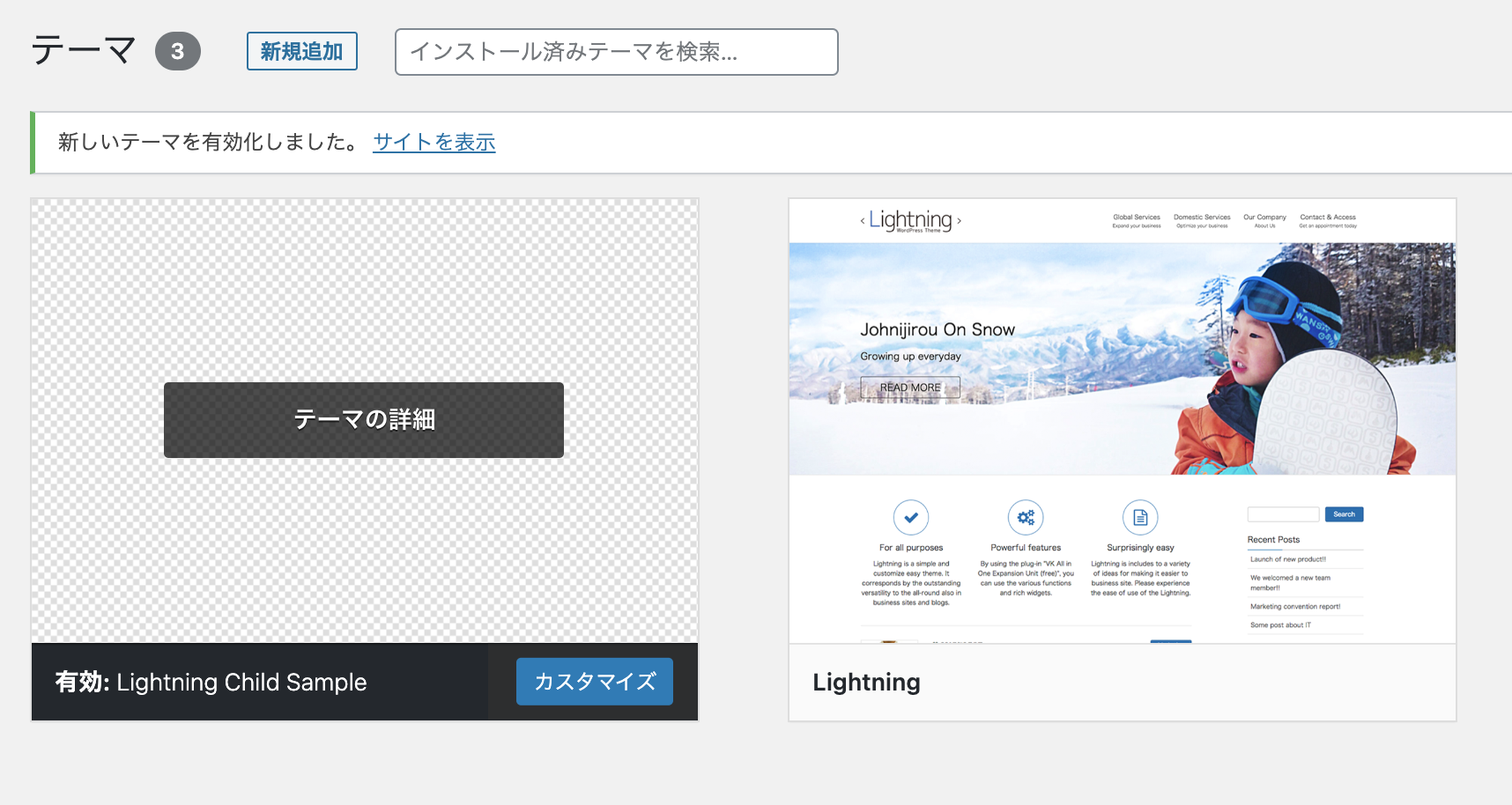
このように子テーマが反映されました。(見た目は特に変わらないです)
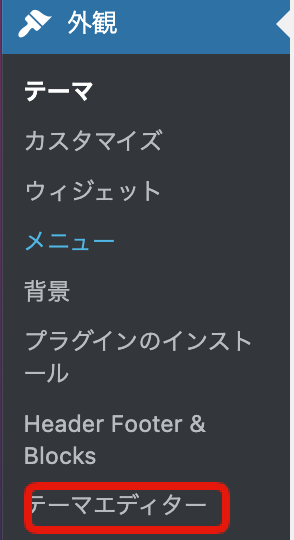
外観のテーマの「テーマエディター」を編集します。
外観のテーマの「テーマエディター」をクリックします。

「理解しました」をクリックします。

このように記載されています。 注意 !
WordPress ダッシュボードでテーマを直接編集しているようです。直接編集しないようお勧めします。直接テーマを編集するとサイトの崩壊につながるおそれがあります。また将来の更新により変更が失われる場合があります。
どうしても直接編集に進もうと決めた場合には、ファイルマネージャーを使って新しい名前でファイルのコピーを作成し、元のファイルを手放さないでください。 そのようにすれば、何かがうまく行かない場合でも、機能するバージョンのファイルを再び有効化できます。
テーマのための関数 (functions.php)に追記します
まずはバックアップしておきましょう。
functions.phpの全ての記載をコピペでテキストエディタに記載して保存しておきましょう。
もしエラーが出た際に元に戻せるようにします。
(FTPがわかる方はFTPでこのファイルをダウンロードしておきましょう。)
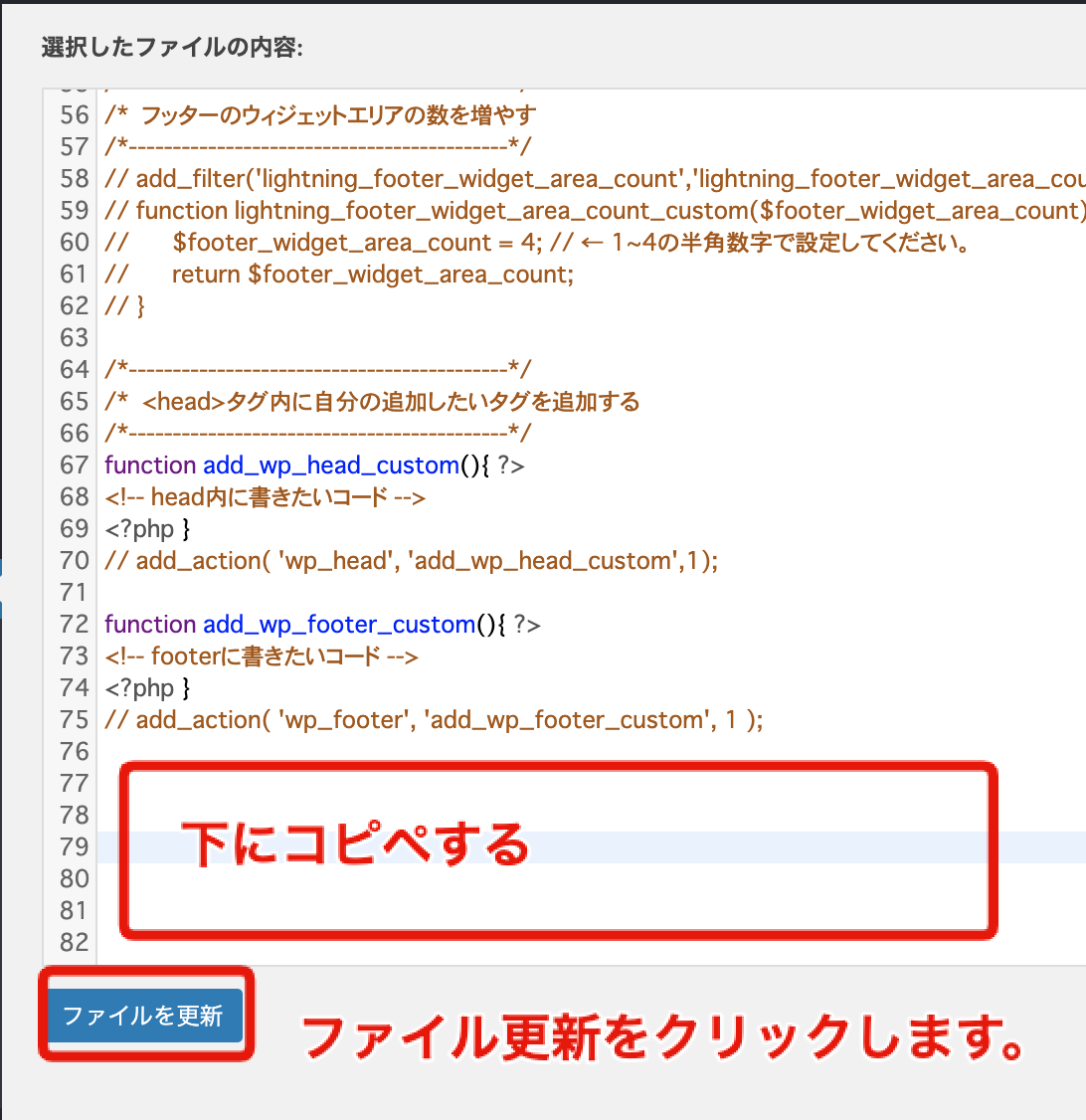
Lightningテーマの子テーマのテーマのための関数 (functions.php)に下記のタグをコピペで記載します。
if ( ! function_exists( 'mytheme_init' ) ) {
function mytheme_init() {
global $wp_rewrite;
$wp_rewrite->use_trailing_slashes = false;
$wp_rewrite->page_structure = $wp_rewrite->root . '%pagename%.html';
// flush_rewrite_rules( false );
}
}
add_action( 'init', 'mytheme_init' );

ファイルの編集に成功しましたと表示されればエラー大丈夫です。

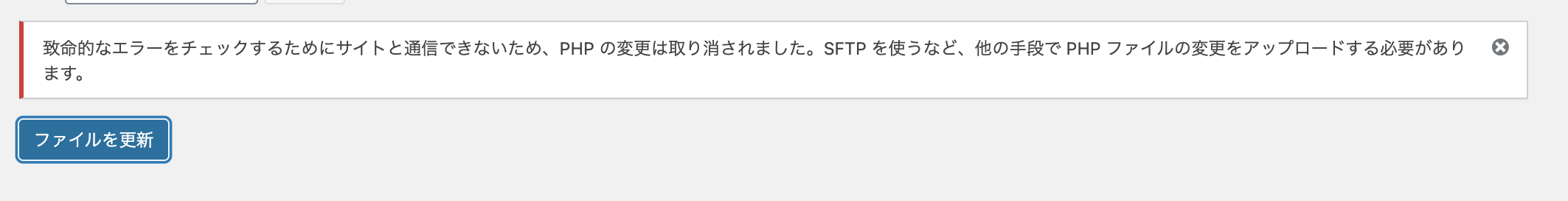
ちなみに、エラーが出るとエラーメッセージが表示されます。(エラーに応じてメッセージは異なります。)

確認してみましょう!
ちゃんとなっていますね。

公開されているページも確認してみましょう!

ページの拡張子を.htmlにして前のサイトと同じURLにできましたね!
投稿 ページの拡張子を.htmlにして前のサイトと同じURLにしたい場合 は 1日速習WordPressセミナー に最初に表示されました。










